Cara mengubah tampilan popular post blog menjadi berwarna,keren,simple dan unik. Cara mengubah popular post pada website/blog sangat mudah. Popular post atau artikel populer adalah artikel yang banyak dilihat oleh pengunjung dalam kurun waktu tertentu di blog/website. Pada kali ini Saya mencoba share cara memodifikasi tampilan popular post menjadi keren dengan bentuk tampilan popular post yang berbeda-beda sehingga tampilannya menjadi lebih menarik dan enak untuk dilihat. Anda dapat mengubah tampilan popular post blog menjadi seperti yang Anda mau.
Mengubah tampilan populer post blog tidaklah sulit. Cara mengubah tampilan popular post cukup dengan mengganti atau menambahkan scrip kode HTML blog di template. Widget popular post sangat penting di pasang di sidebar, ini berfungsi untuk mengetahui artikel Kita yang sedang naik daun dan cara ini juga merupakan salah satu cara menarik perhatian pengunjung blog untuk ikut mengunjungi artikel yang Kita miliki. Dengan mengubah tampilan widget popular posts pada blog menjadi menarik maka akan dapat menarik perhatian para pengunjung di blog Anda.
Bagaimana cara mengubah tampilan popular post di blog?. Apakah Anda ingin mengubah tampilan widget popular post menjadi lebih menarik?. Saya akan memberikan tutorialnya, dijamin blog Anda menjadi keren. Saya sendiripun sudah praktekin di blog ini, ada banyak tipe-tipe tampilan yang bisa kita pakai. Langsung saja ini tutorialnya. Cara mengubah tampilan popular post di blog.
1. Silakan masuk pada akun blogger Anda.
2. Kemudian klik "Tambahkan Gadget" dan pilih "Entri Populer", lalu atur agar popular post hanya menampilkan judul saja.
3. Setelah selesai mengatur gadget popular post. Sekarang pilih "Template" klik "Edit template".
4. Cari kode ]]></b:skin>, gunakan CTRL+F untuk memudahkan pencarian.
5. Setelah ketemu letakkan salah satu kode script di bawah ini tepat di atas kode ]]></b:skin>.
☞ Kode pertama
/*--- Popular Posts --- */
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSsev-_ncPoILyEZ_45qYnFqxIk9tc0NaUboC0wbxtiS2rndZoJqaVSKBntY1Q2Kgudu0U3wKKeWr7EJquvczji0G9bA5c_4SKnLiMOKPdd81qAjgmZEwjOXj4KLrtFFuHNgLkz-pQ6y8s/s400/33.gif") no-repeat scroll 5px 8px rgb(255, 255, 255);
list-style-type: none;
margin: 0px 0px 5px;
padding: 5px 5px 5px 20px !important;
border: 1px solid #dddddd;
border-radius: 10px 10px 10px 10px;
}
.popular-posts ul li:hover {
border:1px solid #666666;
}
.popular-posts ul li a:hover {
text-decoration:none;
}
/*--- End Popular Posts --- */
Untuk tampilan popular post akan terlihat seperti gambar di bawah ini.
☞ Kode kedua
#PopularPosts1 ul{margin:0;padding:5px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:5px 0;border:0;padding:10px}
#PopularPosts1 ul li:first-child{background:#ff4c54;width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul li:first-child + li{background:#ff764c;width:87%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:84%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:81%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:78%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:75%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:72%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li +li{background:#f59095;width:69%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#c7f25f;width:66%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{position:absolute;top:20px;right:-15px;border-radius:50%;background:#353535;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:70px;height:70px;}
#PopularPosts1 ul li a{font-size:12px;color:#444;text-decoration:none}
#PopularPosts1 ul li a:hover{color:#222;text-decoration:none}
#PopularPosts3 img{
-moz-border-radius: 130px;
-webkit-border-radius: 130px;
border-radius: 130px;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
transition: all 0.3s ease;
padding:4px;
border:1px solid #fff !important;
background: #F2F2F2;}#PopularPosts1 img:hover {
-moz-transform: scale(1.2) rotate(-560deg) ;
-webkit-transform: scale(1.2) rotate(-560deg) ;
-o-transform: scale(1.2) rotate(-560deg) ;
-ms-transform: scale(1.2) rotate(-560deg) ;
transform: scale(1.2) rotate(-560deg) ;
}
Untuk tampilan popular post akan terlihat seperti gambar di bawah ini.
☞ Kode ketiga
/* -- POPULAR POST -- */
.PopularPosts .widget-content ul{margin:0;padding:7px !important;list-style-type:none;}
.PopularPosts .widget-content ul li{position:relative;padding:10px !important;}
.PopularPosts .widget-content ul li:first-child {background:#444;width:93%}
.PopularPosts .widget-content ul li:first-child:after{content:"01";}
.PopularPosts .widget-content ul li:first-child + li{background:#555;width:90%}
.PopularPosts .widget-content ul li:first-child + li:after{content:"02";}
.PopularPosts .widget-content ul li:first-child + li + li{background:#666;width:85%}
.PopularPosts .widget-content ul li:first-child + li + li:after{content:"03";}
.PopularPosts .widget-content ul li:first-child + li + li + li{background:#777;width:80%;}
.PopularPosts .widget-content ul li:first-child + li + li + li:after{content:"04";}
.PopularPosts .widget-content ul li:first-child + li + li + li + li{background:#888;width:75%;}
.PopularPosts .widget-content ul li:first-child + li + li + li + li:after{content:"05";}
.PopularPosts .widget-content ul li:first-child + li + li + li + li +li{background:#999;width:70%}
.PopularPosts .widget-content ul li:first-child + li + li + li + li +li:after{content:"06";}
.PopularPosts .widget-content ul li:first-child + li + li + li + li + li +li{background:#aaa;width:65%}
.PopularPosts .widget-content ul li:first-child + li + li + li + li +li +li:after{content:"07";}
.PopularPosts .widget-content ul li:first-child + li + li + li + li + li + li +li{background:#bbb;width:60%}
.PopularPosts .widget-content ul li:first-child + li + li + li + li +li + li +li:after{content:"08";}
.PopularPosts .widget-content ul li:first-child + li + li + li + li + li + li + li +li{background:#c1c1c1;width:55%}
.PopularPosts .widget-content ul li:first-child + li + li + li + li + li + li + li +li:after{content:"09";}
.PopularPosts .widget-content ul li:first-child + li + li + li + li + li + li + li + li +li{background:#ccc;width:50%}
.PopularPosts .widget-content ul li:first-child + li + li + li + li + li + li + li +li +li:after{content:"10";}
.PopularPosts .widget-content ul li:first-child:after,
.PopularPosts .widget-content ul li:first-child + li:after,
.PopularPosts .widget-content ul li:first-child + li + li:after,
.PopularPosts .widget-content ul li:first-child + li + li + li:after,
.PopularPosts .widget-content ul li:first-child + li + li + li + li:after,
.PopularPosts .widget-content ul li:first-child + li + li + li + li + li:after,
.PopularPosts .widget-content ul li:first-child + li + li + li + li + li + li:after,
.PopularPosts .widget-content ul li:first-child + li + li + li + li +li + li +li:after,
.PopularPosts .widget-content ul li:first-child + li + li + li + li +li + li + li +li:after,
.PopularPosts .widget-content ul li:first-child + li + li + li + li +li + li + li +li +li:after
{position:absolute;top:1px;right:1px;background:#333;width:20px;line-height:1em;text-align:center;color:#fff; font-size:12px !important; font-weight:bold}
.PopularPosts .widget-content ul li .item-thumbnail{float:left;border:0;margin-right:10px;padding:0;width:30px;height:90px}
.PopularPosts .widget-content ul li a{color:white;text-decoration:none;}
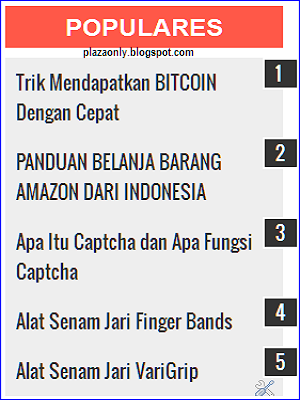
Untuk tampilan popular post akan terlihat seperti gambar di bawah ini.
☞ Kode keempat
#PopularPosts1 ul li a:hover{color:#fff;text-decoration:none} #PopularPosts1 ul li a {-webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; color: #333333; display: block; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 13px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: 18px; margin: 0px 40px 0px 0px; min-height: 30px; orphans: 2; padding: 0px; text-align: -webkit-auto; text-decoration: none !important; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;} #PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:51px;height:51px} #PopularPosts1 ul li:first-child:after, #PopularPosts1 ul li:first-child + li:after, #PopularPosts1 ul li:first-child + li + li:after, #PopularPosts1 ul li:first-child + li + li + li:after, #PopularPosts1 ul li:first-child + li + li + li + li:after, #PopularPosts1 ul li:first-child + li + li + li + li + li:after, #PopularPosts1 ul li:first-child + li + li + li + li + li + li:after, #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after, #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after, #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{position:absolute;top:10px;right:5px;border-radius:50%;border:2px solid #ccc;background:#353535;-webkit-box-shadow:0px 0px 5px #000;-moz-box-shadow: 0px 0px 5px #000;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff} #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li {background:#DF01D7;width:90%} #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"} #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#B041FF;width:90%} #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"} #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li{background:#F52887;width:90%} #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{content:"10"} #PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:90%} #PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"} #PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:90%} #PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"} #PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:90%} #PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"} #PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:90%} #PopularPosts1 ul li:first-child + li + li + li:after{content:"4"} #PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:90%} #PopularPosts1 ul li:first-child + li + li:after{content:"3"} #PopularPosts1 ul li:first-child + li{background:#ff764c; width:90%} #PopularPosts1 ul li:first-child + li:after{content:"2"} #PopularPosts1 ul li:first-child{background:#ff4c54 ;width:90%} #PopularPosts1 ul li:first-child:after{content:"1"} #PopularPosts1 ul{margin:0;padding:0px 0;list-style-type:none} #PopularPosts1 ul li{position:relative;margin:6px 0;border-radius:25px 0px 25px 0px;border:2px solid #f7f7f7;-webkit-box-shadow:3px 3px 3px #000;-moz-box-shadow: 3px 3px 3px #000;padding:10px}
Untuk tampilan popular post akan terlihat seperti gambar di bawah ini.
☞ Kode kelima
#PopularPosts1 ul li a:hover{color:#fff;text-decoration:none}#PopularPosts1 ul li a {-webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; color: #333333; display: block; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 12px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: 18px; margin: 0px 40px 0px 0px; min-height: 30px; orphans: 2; padding: 0px; text-align: -webkit-auto; text-decoration: none !important; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;}#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:51px;height:51px}#PopularPosts1 ul li:first-child:after,#PopularPosts1 ul li:first-child + li:after,#PopularPosts1 ul li:first-child + li + li:after,#PopularPosts1 ul li:first-child + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{position:absolute;top:10px;right:5px;border-radius:50%;border:2px solid #ccc;background:#353535;-webkit-box-shadow:0px 0px 5px #000;-moz-box-shadow: 0px 0px 5px #000;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li{background:#F200FF;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{content:"10"}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#FF9100;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li {background:#E6FF00;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#0073FF;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#FF0080;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}#PopularPosts1 ul li:first-child + li + li + li + li{background:#00FFFB;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}#PopularPosts1 ul li:first-child + li + li + li{background:#B300FF;width:90%}#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}#PopularPosts1 ul li:first-child + li + li{background:#007902;width:90%}#PopularPosts1 ul li:first-child + li + li:after{content:"3"}#PopularPosts1 ul li:first-child + li{background:#006579; width:90%}#PopularPosts1 ul li:first-child + li:after{content:"2"}#PopularPosts1 ul li:first-child{background:#9E9BD1;width:90%}#PopularPosts1 ul li:first-child:after{content:"1"}#PopularPosts1 ul{margin:0;padding:0px 0;list-style-type:none}#PopularPosts1 ul li{position:relative;margin:3px 0;border-radius:25px 0px 25px 0px;border:2px solid #f7f7f7;-webkit-box-shadow:3px 3px 3px #000;-moz-box-shadow: 3px 3px 3px #000;padding:10px}
Untuk tampilan popular post akan terlihat seperti gambar di bawah ini.
☞ Kode keenam
Untuk tampilan popular post akan terlihat seperti gambar di bawah ini.
Silahkan Anda pilih salah satu scrip/kode HTML di atas untuk mengubah tampilan popular post blog Anda menjadi lebih menarik. Jika sudah, jangan lupa save template blog Anda. Kemudian lihat hasilnya. Selamat!. Sekarang Anda mempunyai tampilan popular post blog yang keren dan unik. Anda juga bisa mengganti warna tampilan dengan mengubah nilai kode warna yang Anda sukai, serta menampilkan gambar atau tidak. Silahkan berkreasi sesuai kenginan Anda. Jika tutorial di atas tidak berhasil, silahkan bertanya dengan meninggalkan komentar di bawah. Demikian tutarial dari Saya cara mengubah tampilan popular post blog menjadi berwarna, keren, simple dan unik.
Semoga Bermanfaat!.
☞ Kode keenam
/*Custom Popular Post*/
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0 0;padding:0 0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:.5em 0;list-style:none;color:black;counter-reset:num}
.PopularPosts ul li{background-color:#3366CC;margin:0 0 0 0!important;padding:.5em 1.5em .5em .5em!important;counter-increment:num;position:relative}
.PopularPosts ul li a{color:#3366CC!important}
.PopularPosts ul li a:hover{color:#2c3e50!important}
.PopularPosts ul li:before,.PopularPosts ul li .item-title a,.PopularPosts ul li a{font-weight:bold;color:inherit;text-decoration:none}
.PopularPosts ul li:before{content:counter(num)!important;display:block;position:absolute;background-color:#333;color:#fff!important;width:22px;height:22px;line-height:22px;text-align:center;bottom:0;right:0;padding-right:0!important}
/* Pengaturan Warna */
.PopularPosts ul li:nth-child(1){background-color:#f1c40f;}
.PopularPosts ul li:nth-child(2){background-color:#f39c12;}
.PopularPosts ul li:nth-child(3){background-color:#2ecc71;}
.PopularPosts ul li:nth-child(4){background-color:#27ae60;}
.PopularPosts ul li:nth-child(5){background-color:#e67e22;}
.PopularPosts ul li:nth-child(6){background-color:#d35400;}
.PopularPosts ul li:nth-child(7){background-color:#3498db;}
.PopularPosts ul li:nth-child(8){background-color:#2980b9;}
.PopularPosts ul li:nth-child(9){background-color:#ea6153;}
.PopularPosts ul li:nth-child(10){background-color:#c0392b;}
.PopularPosts .item-thumbnail{margin:0 0 0 0}
.PopularPosts .item-snippet{font-size:11px}
Untuk tampilan popular post akan terlihat seperti gambar di bawah ini.
Silahkan Anda pilih salah satu scrip/kode HTML di atas untuk mengubah tampilan popular post blog Anda menjadi lebih menarik. Jika sudah, jangan lupa save template blog Anda. Kemudian lihat hasilnya. Selamat!. Sekarang Anda mempunyai tampilan popular post blog yang keren dan unik. Anda juga bisa mengganti warna tampilan dengan mengubah nilai kode warna yang Anda sukai, serta menampilkan gambar atau tidak. Silahkan berkreasi sesuai kenginan Anda. Jika tutorial di atas tidak berhasil, silahkan bertanya dengan meninggalkan komentar di bawah. Demikian tutarial dari Saya cara mengubah tampilan popular post blog menjadi berwarna, keren, simple dan unik.
Semoga Bermanfaat!.








Add Your Comments